Are you interested in knowing about some key differences between Flutter vs Ionic? If yes, then you are at the right place. Flutter vs Ionic is always a big concern among the students. Before going deeper, Let’s start with a short introduction to each of these terms.
Introduction To Flutter
Table of Contents
Flutter was developed by Google as an SDK for developing mobile applications. You can build high-performance, native apps for Android and iOS with flutter app development services. Dart is the programming language used to create Flutter applications.
Introduction To Ionic
Ionic is a free and open-source framework and user interface toolkit. It aids in the development of high-performance desktop and mobile apps using HTML, CSS, and JavaScript. Ionic’s goal is to improve the frontend experience of the users. Ionic is officially integrated with React and Angular. It also works with Vue.JS
Flutter vs Ionic: Key Takeaways
| Flutter | Ionic |

Flutter vs Ionic: The Key Differences
Code Portability
Understanding Ionic and Flutter code portability helps to describe how both code operates in diverse settings, processors, and operating systems.
- When we deploy Ionic and Flutter code on mobile and web, they both function equally well.
- Flutter allows you to develop attractive iOS and Android apps from a single piece of code. Furthermore, desktop support is now pretty stable.
- Flutter has restrictions when it came to web deployment.
- If you want to launch your application as a PWA, Ionic is the way to go.
Performance
When comparing Flutter vs Ionic performance, the level of efficiency plays a significant factor in determining which is best for your organisation.
- If you want to create unique animation, Flutter is a good choice.
- However, if you want to create a more consumer-facing application, Ionic provides the same performance.
The performance of Flutter vs. Ionic is always determined by how you code for both. In summary, code quality has a significant impact on the performance of any system.
The performance of Flutter vs. Ionic is determined on the size of your app’s bundle. Ionic makes use of both the normal browser runtime and primitives (smallest processing unit). As a result, the ionic bundle size is 2,991 bytes. On the other hand, Flutter requires extensive coding even to develop a simple application.
Knowledge & Skillset
When it comes to the expertise and skillset necessary to create apps in both frameworks, the battle between Ionic vs Flutter becomes tough. Flutter is not a JavaScript framework, although Ionic is. If you wish to work as a Flutter developer, you must be familiar with the Dart programming language. Dart developers currently account for 1.9% of the market, whereas JS developers account for 70%.
You can work with more than 100 JS frameworks for web, mobile, and native development if you know JS. Dart has a self-contained and highly customised ecosystem with its own set of limits. That is why it causes uncertainty about a Dart developer’s market ability. He or she simply needs to work on Flutter-enabled applications.
Flutter’s highly customised environment teaches you the only ‘Flutter methods’ of doing things. On the other hand, if you are developing Ionic apps, you do not need to learn ‘Ionic methods’ of doing things. You learn how to create web apps in general. And, most importantly, you’re learning how to write the JS style using CSS. If you are familiar with Ionic, you will be able to succeed as long as you are working on web platforms.
Native Look & Feel
When comparing Ionic vs Flutter, their ways to native UI element use are crucial.
- Neither Flutter nor Ionic make use of the platform’s native UI elements. Both automatically update, for example, both use Material Design and Cupertino for Android and iOS, respectively.
- Flutter and Ionic both provide access to native APIs and platform services through a library of ready-made plugins. On the other hand, Flutter’s native mobile implementation, is totally customised.
Sustainability
In Ionic vs Flutter, sustainability is a major changer. In this context, sustainable refers to the project’s lifespan and flexibility.
Ionic-powered projects are more environmentally friendly than Flutter-powered applications. When you design an app with Ionic, you are using a broader platform than Flutter. Anything you build with Ionic adheres to open web standards. It enables you to adhere to the same standards and generates a consistent script in order to design a cross-platform application. Most significantly, the application is compatible with any JavaScript framework.
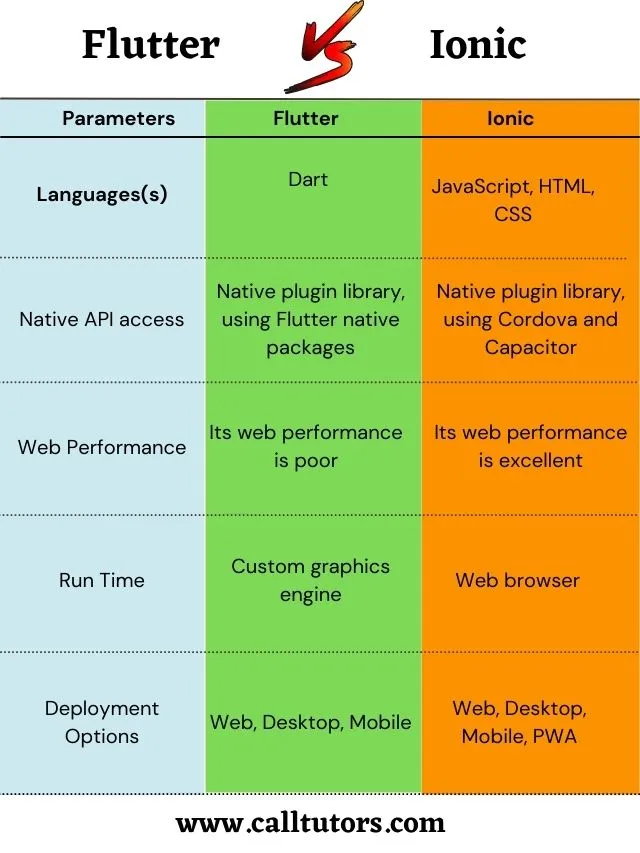
Flutter vs Ionic: In Tabular Form

| Basis For Comparison | Flutter | Ionic |
| Languages(s) | Dart | JavaScript, HTML, CSS |
| Native API access | Native plugin library, using Flutter native packages | Native plugin library, using Cordova and Capacitor |
| Web Performance | Its web performance is poor | Its web performance is excellent |
| Mobile Performance | Its mobile performance is excellent | Its mobile performance is very good |
| Run Time | Custom graphics engine | Web browser |
| Deployment Options | Web, Desktop, Mobile | Web, Desktop, Mobile, PWA |
| UI Elements | Proprietary Widgets | Standards-based web components |
| Offline Access | Yes, It has offline access | Yes, It has offline access |
Conclusion: Flutter vs Ionic
In this blog, we have discussed Flutter vs Ionic. And, for the students to understand the essential differences between the terms Flutter vs Ionic is very helpful. But if in any case, you need assistance regarding Programming Assignment Help then feel free to contact us. We are always available to help you.
FAQs Related To Flutter vs Ionic
Is Flutter better than Ionic?
If you want to create PWA and hybrid applications, Ionic is the way to go. In contrast, if you do not intend to create online apps, you should avoid Flutter. Because of open web technologies, Ionic has a low learning curve, whereas Flutter is limited to Dart.
Is Ionic easier than Flutter?
When compared to Flutter, the Ionic framework is easier to understand. Flutter requires Dart knowledge to grasp, but Ionic includes web technologies that make it easier to learn.