In this blog, you will learn about the differences between HTML vs CSS. So, let’s get started.
HTML and CSS are basic web programming languages. These languages are used to create web pages and web applications. The most important difference is that HTML is used to create web pages. And CSS is used to control the layout of web pages.
In HTML, you write words first, then add elements or tags, which are then displayed on your page. The browser learns the page’s headline, the beginning and end of each paragraph, and so on.
CSS properties are used to implement rules in CSS. CSS properties are typically divided into two categories. The presentation sets the text colour, font type, font size, background images, and so on. on the other hand, The layout, specifies where the various items on the screen should be placed.
What is HTML?
Table of Contents
HTML (HyperText Markup Language) is a computer language that we use to create web pages. Tim Berners-Lee created HTML in 1990. When the Internet started, a complete website (collections of webpages) was made from HTML itself, but now there are many computer languages using which you can create a great website, blog or even ERP system.
The use of HTML has reduced a lot in today’s websites. HTML is used only to create the structure of the website and we use CSS to give its style. You can understand in this way that the structure of bones is made from HTML and then the appearance of the skin on top of it with CSS. That’s why you have to learn nothing much in HTML, only some basic tags and attributes. You should also read Importance Of HTML.
advantages of HTML
Let us now know about the benefits of HTML:
- It’s easy to learn.
- Runs on all web browsers.
- It is open-source and completely free.
- It is very lightweight.
- It is search engine friendly.
- We can see the result of the code immediately.
- It is very easy to edit its code.
- We do not need any separate software for coding, for this, we can use any text editor.
- All its standards are set by the W3C.
- It can be mixed with server-side scripts like PHP etc.
What are the disadvantages of HTML?
It has many advantages, but it also has some disadvantages, about which you can read below:
- With this we can create only static and plain web pages, for dynamic functionality, you can use JavaScript programming, PHP, ASP, etc.
- We have to make all the pages separately because we cannot perform logical tasks in them.
- We cannot design our web page well with HTML alone, for this, we have to use CSS.
- Cannot create interactive web pages.
- Browsers are able to adapt to the new version very slowly.
- Some tags are such that the result may be different for us on different browsers.
What is CSS?
CSS (Cascading Style Sheet) is a computer language with the help of which a webpage made in HTML is given an attractive look. HTML and CSS are very important to create a webpage.
HTML should be coding for CSS. You cannot do CSS without HTML. We have told you about HTML above. Through CSS, we can give color to HTML elements.
CSS is used in all websites. With the help of CSS, you can set font, color, size, etc. in the content of the webpage.
Advantages of CSS
Here are some advantages of CSS:
- CSS saves a lot of time
- It helps to make frequent and smooth changes.
- You can improve the loading speed of the webpage with CSS
- CSS has the ability to re-position.
- It has better device compatibility.
Disadvantages of CSS
Here are the disadvantages of CSS:
- Cross-browser issues can occur when using CSS.
- There are various levels of CSS such as CSS, CSS 2, and CSS 3. It can cause confusion for beginners and non-developers.
head to head comparison between HTML vs CSS
Here in this infographic we will tell the head to head comparison between HTML vs CSS:

What Is The Key Difference Between HTML Vs CSS?
The following points highlight the key difference between HTML vs CSS:
1. Meaning Of HTML Vs CSS
CSS is a style sheet language for describing the presentation and design of online pages. Whereas HTML is a standard markup language for describing the structure of web pages..
HTML is simple to understand and has a clear syntax. CSS can be complicated at times and cause coding difficulties.
2. CSS Vs HTML Based On
CSS is not dependent on HTML and may be used with any XML-based markup language, but HTML cannot be used with any XML-based markup language.
3. Relevance
CSS codes can be found in HTML files. While HTML codes can never be found in CSS files.
CSS consists of selectors that are surrounded by a declaration block. Whereas HTML offers tags that surround the content of any web page elements.
4. Fragmentation In HTML & CSS
CSS has fragmentation and employs a lot less code. However, HTML does not have this issue, so loading a web page takes much less time than HTML.
5. Usage Of HTML/CSS

Javascript, HTML/CSS, SQL, Python, Typescript, Java, etc., are almost hooked as the most used programming languages in the world. It is mainly designed for people learning to code. People learning to code are more likely than Professional Developers to report using C++ (35% vs 20%), HTML/CSS (60% vs 55%), Python (58% vs 44%), and C (32% vs 17%).
Compared to Professional Developers, those learning to code are less likely to report using SQL (38% vs 53%), TypeScript (15% vs 40%), and Bash/Shell (19% vs 29%).
6. Methods Of Using
Generally, HTML has no defined methods. Internal and external stylesheets, Inline CSS code any method could be used for implementing the code.
7. Relationship Between HTML and CSS
HTML provides the structure of the page. On the other hand, CSS is best for providing visual and aural layouts for various kinds of devices. Both programming languages are used with graphics and scripting, and the most important to creating Web pages and Web Applications.
8. Which is Better, HTML or CSS?
Both programming languages provide different functionalities. As HTML is used to structure the content on websites. On the other hand, CSS (cascading sheet style) provides styling to those websites by adding style properties like font size, font style, font family, margin, padding, border, and so on.
9. HTML Vs CSS Best For Website
HTML is straightforward to learn and has clear syntax, whereas CSS can, once in a while to get messy and create code complications. But both are the programming languages best for the website.
10. Example Of HTML Vs CSS
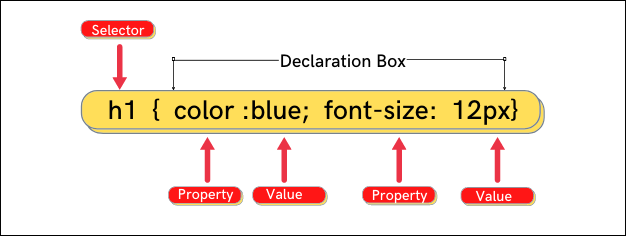
1. Example of CSS
- CSS declarations are enclosed in curly brackets and comprise two parts: a property and its value, which are separated by a colon. Many properties can be defined in a single declaration, each separated by a semi-colon.

- Selectors are used to specifying which HTML element should be styled.
- Property and value are separated by a colon in the declaration. Declaration block is also defined as a set of curly braces encompassing all declarations.
- The aspects of elements that you want to alter are represented by properties.
- The settings you want to apply to the selected properties are specified by values.
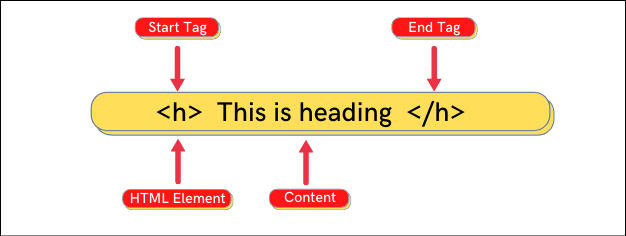
2. Example of HTML
- HTML tags are essentially keywords (tag names) contained in angle brackets that are frequently found in pairs.
<TAG NAME> CONTENT </TAG NAME>

- A specific section of a webpage is described by an HTML element.
- The texts, links, and other information shown on your webpage are referred to as content.
- The start tag is an HTML element that indicates the start of an element.
- To distinguish individual elements, the end tag closes the HTML element.
Comparison table: HTML vs CSS
Here is some comparisons between HTML vs CSS:
| BASIS FOR COMPARISON | HTML | CSS |
| Definition | HTML is a markup language that is used to describe the structure of online pages. | CSS is a style sheet language that describes how web pages are presented and designed, including colors, fonts, and layouts. |
| Implementation | HTML use to create content and the structure of web pages. | CSS is mostly used for design and presentation. |
| Architecture | HTML used to feature tags that surrounded the content because it was the standard markup language for building web pages. | CSS is a style sheet language in which selectors are mostly defined using block statement syntaxes. |
| Dependency | HTML syntax or structural formats cannot employ in CSS style sheets. | CSS may be used with any XML-based markup language and is not dependant on HTML. |
| Approach | HTML is mostly used to create the fundamental content of a website. | Web design, page style formats, layouts, and other visual impacts are all done with CSS. |
| Support | HTML has a lot of community support, which allows people to use diverse web page construction approaches that are compliant with industry standards. | CSS also has a large community behind it and a lot of support for continuing to enhance web design according to current standards. |
Steps For How To Learn HTML And CSS?
Here are some tips to learn HTML and CSS:

Step 1:- Clear HTML Basics
The full form of HTML is HyperText Markup Language. If you do not have basic knowledge of HTML, then you will never be able to teach yourself, so pay attention to basics things like
- What is HTML Full Forum of HTML?
- Learn how to write HTML code.
- What is the syntax?
- What is the use of HTML?
- Where is HTML used?
- What are Tags in HTML?
Step 2:- Learn To Use Tags In HTML
Now you have learned the basics of HTML; after this, take a little further i.e. the next steps, which are tags; a complete HTML page depends on the tags. You have to learn what its use is, how to use it, and where to use it.
- For the “<html> </html> tag,” first, you have to know what this tag is and what its use is while creating the HTML page. You should know where to write it.
- Apart from this, there are many other tags. Such as “<body>,” “<head>,” and “<title>” tags, and use all the tags one by one.
And also, there are various online resources to learn HTML & CSS that is very useful for the programmer. You can learn online for free while sitting at home. These are the best resources to learn HTML or CSS such as;
- W3Schools (Free)
- freeCodeCamp (Free)
- SoloLearn (Free)
- Codecademy (Free)
- Dash by General Assembly
- Udemy (Paid)
Step 3:- Learn To Create A Table
After having good knowledge about tags. Now you have to learn how to create a table on an HTML page in the next step. You have to understand this tag to create a table tag. if you understand this, then you can easily create the table.
- Learn <table> tag
- And also, what is the use of this tag?
Step 4:- Learn To Create HTML Forms
Now that you have learned half the basics of what HTML is and what a tag is in HTML, you have come to create a table. After this, you must learn the next thing, which is very important, to create an HTML form. You may have seen a sign on many websites on the internet Sign Up registration form. So, have you ever wondered how it is made, then tags are used for this, and now there are many tags in the form tag, so you have to learn that too.
Step 5:- Learn CSS Now
Now you have learned almost all the information about HTML basics. And now, the most important thing is CSS (Cascading Style Sheets). With the help of this, you can color your web page completely and apply the style. You can see the difference between these two below:
Learning CSS is very easy, there are three types of CSS one is Inline CSS, Internal CSS, and External CSS.
Step 6:- Learn Graphics APIs In HTML
After learning everything, you can move on to the next step. As you can learn HTML graphics, it is difficult, but you must come in this; you can use Canvas. And things like SVG will have to be learned.
After that, you will have to learn more HTML APIs in which you will have to learn things like web storage, web workers, and SSE, which is a bit difficult, and for this, You may take time and learn it.
Step 7:- Practice Writing Coding
People take lessons in HTML but do not practice it and then forget after some time. If you want to learn to code and become an expert in coding, you must practice for hours every day. If you practice daily, you can become a better developer. Follow the below steps.
- Do coding daily and practice all the programs.
- How to see the coding of HTML web pages on the Internet?
- Start creating web pages
- Start designing websites slowly
Are HTML And CSS Same Programming Languages?
Now you have learned the difference between HTML vs CSS. You’ll come across a slew of various programming languages in the field of web development, including java, ruby, python, SQL, and Perl. These five programming languages fall under the category of “back-end development programming languages.” front-end development encompasses javascript, HTML, and CSS.
You’ll find it difficult to choose a programming language because there are so many to choose from. However, having a basic grasp of the different programming languages and their applications will help you decide which one to learn.
Many individuals would undoubtedly object to HTML and CSS being thrown in with other coding languages. they claim that they aren’t true coding languages in and of themselves. While they may not be as versatile as other coding languages, especially in terms of practical application. they are both highly specialized languages capable of doing some really cool things.
HTML VS CSS aren’t considered programming languages. because they simply control the structure and appearance of the webpage you’re creating. Like the other front-end languages, they don’t have any instructions.
HTML vs CSS: Which One Should You Learn First?
HTML should be learned before CSS. Here’s why:
- HTML is like the skeleton or frame of a website. It gives the website its basic structure with things like headings, paragraphs, images, and links.
- CSS is like the clothing or decoration that goes over the skeleton. It makes the website look pretty by changing colors, fonts, layouts, and other style elements.
- It’s easier to first understand the bones (HTML) before trying to dress it up (CSS). HTML is more straightforward with its tags and elements.
- CSS is a bit trickier to grasp at first because it involves more concepts like selectors, properties, and values.
So, the smart approach is to nail down HTML first. Get comfortable creating basic web page structures. Once you’ve got that down, then move to CSS to make those pages look awesome with styling.
The two languages work closely together. But HTML gives you a strong foundation to build upon before tackling the visual styling capabilities of CSS.
HTML vs CSS: Which One Is Popular?
Based on the Google Trends data shown in the image for the last 5 years worldwide, CSS has a higher overall search interest compared to HTML.
The red line representing CSS search interest is consistently above the blue line for HTML over the entire 5-year period. While both technologies display seasonal fluctuations in search volume, CSS tends to have higher peaks and sustains a higher level of interest throughout.
This data suggests that over the past 5 years globally, people have been searching more for CSS-related topics, tutorials, and information compared to HTML.
The increased interest in CSS could be attributed to the growing importance of web design, styling, and layout practices, which heavily rely on CSS to enhance the visual appeal and responsiveness of websites beyond just the basic HTML structure.
What Other Languages Are Useful?
It is estimated that there have been just under 9,000 developed languages since humans began to construct languages for coding and computing. However, like with all languages, many have fallen out of favor, with only a small number of individuals remaining to speak them.
While this number may appear intimidating, it is important to understand that you do not need to be familiar with all of these programming languages. According to Wikipedia, only around 700 of these are still in use today, which is still a significant amount. But, once again, knowing them all isn’t required. New languages appear on a daily basis as well.
The top five most popular programming languages are:
- Python
- Java
- JavaScript
- C#
- C/C++
There are many other coding languages available, however, mastering one of these coding languages can offer you a useful tool if you want to go beyond HTML VS CSS.
Conclusion
After comparing the difference between HTML vs CSS, it’s clear that these are two of the most popular web scripting languages for web page construction, but HTML vs CSS has its own set of advantages and disadvantages. Developers should learn and analyze distinct characteristics of HTML vs CSS languages before choosing one of them. Thus, these web scripting languages should be chosen to achieve the intended aim based on the type of project, time of work, and other relevant factors. and also we also provide the best HTML assignment help at a reasonable cost.
Frequently Asked Questions
What CSS Is Used Mostly?
CSS’s most commonly used method is inline CSS and external CSS. It is mainly used to apply a unique style in these different methods.
Can you use CSS and Html together?
Yes, but this is not achievable when coding in CSS and attempting to incorporate HTML within the CSS. These things are only possible if you code in HTML and want to include CSS within the HTML.
We must first define an Html structure before we can use both of these items together.
Is CSS A Valuable Skill?
Yes, CSS (Cascading Style Sheet) is a most valuable skill that clients and employers will pay money for.
Is it worth learning HTML and CSS in 2022?
HTML and CSS are relatively ‘old’ coding languages. However, they were still highly relevant for coders.