Do you want to know the difference between JavaScript vs Ruby? If yes, then have a close look at this blog post to explore in-depth comparison between JavaScript vs Ruby.
When it comes to programming languages, JavaScript and Ruby have emerged as popular choices among developers. Each language possesses its own unique features, strengths, and areas of application.
Whether you’re a beginner exploring the world of coding or an experienced developer seeking to expand your skill set, understanding the differences between JavaScript and Ruby is crucial in selecting the right tool for your projects.
In this comprehensive comparison between JavaScript and Ruby, we will delve into various aspects of these languages, such as syntax, performance, community support, scalability, and popularity.
By examining their strengths and weaknesses, you’ll gain insights into their suitability for different types of projects, enabling you to make informed decisions and leverage the full potential of either JavaScript or Ruby.
So, whether you’re embarking on a web development journey or seeking to enhance your programming skills, join us as we explore the realms of JavaScript vs Ruby, two powerful languages that continue to shape the digital landscape.
JavaScript
Table of Contents

JavaScript, often abbreviated as JS, has revolutionized the way we interact with websites and brought dynamic functionalities to the forefront of web development.
As a versatile programming language, JavaScript plays a vital role in creating immersive user experiences, enhancing interactivity, and adding functionality to websites and web applications.
One of the key strengths of JavaScript lies in its ability to run directly within web browsers, making it an integral part of client-side scripting. It empowers developers to manipulate the Document Object Model (DOM) of web pages, allowing for real-time updates and modifications.
With JavaScript, web developers can validate form inputs, create interactive elements like sliders and dropdown menus, handle events, and enable animations, among a plethora of other possibilities.
Key Features of JavaScript
Let’s explore some of its key features:
Client-Side Scripting
JavaScript is primarily known for its ability to run directly in web browsers. This allows developers to enhance web pages with interactive elements, validate form inputs, manipulate the DOM, and create dynamic content that responds to user actions.
Event Handling
JavaScript enables developers to handle various events, such as mouse clicks, keyboard inputs, and touch gestures. By capturing and responding to these events, developers can create responsive and interactive user interfaces.
Asynchronous Programming
JavaScript supports asynchronous programming through mechanisms like callbacks, Promises, and the modern async/await syntax. This allows developers to handle time-consuming tasks, such as fetching data from servers or performing computations, without blocking the user interface, ensuring smooth and uninterrupted user experiences.
DOM Manipulation
The Document Object Model (DOM) represents the structure of an HTML document. JavaScript provides powerful methods and properties to manipulate the DOM, allowing developers to dynamically update and modify the content, structure, and styling of web pages.
Modularity and Reusability
JavaScript supports modularity and code reusability through functions and objects. Developers can encapsulate code into reusable functions and create custom objects with properties and methods, promoting cleaner and more maintainable code.
Cross-Browser Compatibility
JavaScript is supported by all major web browsers, making it a reliable choice for building cross-browser compatible web applications. Developers can write JavaScript code once and expect it to work seamlessly across different browsers and platforms.
Extensive Ecosystem
JavaScript boasts a vast ecosystem of frameworks, libraries, and tools that streamline web development. Popular frameworks like React, Angular, and Vue.js provide robust structures for building scalable and interactive web applications. Additionally, libraries like jQuery and lodash offer a wide range of utilities to simplify common programming tasks.
These key features of JavaScript make it a versatile and indispensable language for web development. Its ability to add interactivity, manipulate web page content, and integrate with other technologies empowers developers to create captivating and dynamic web experiences that delight users.
Ruby

Ruby, a dynamic and object-oriented programming language, has captivated developers with its simplicity, elegance, and focus on developer productivity. Designed with the principle of “least surprise,” Ruby emphasizes code readability and a programmer-friendly syntax, making it a delight to work with.
Key Features of Ruby
Let’s explore some of its key features:
Human-Readable Syntax
Ruby’s syntax is designed to resemble natural language, making it highly readable and expressive. Its clean and concise syntax allows developers to write code that is easy to understand and maintain, enhancing collaboration and productivity.
Object-Oriented Programming
Ruby is a pure object-oriented language, where everything is an object. This object-oriented nature allows developers to model real-world concepts into code, encapsulate data and behavior within objects, and leverage the benefits of inheritance and polymorphism.
Dynamic Typing
Ruby employs dynamic typing, allowing developers to create and modify objects without explicitly specifying their types. This flexibility enables rapid prototyping and simplifies the development process by eliminating the need for explicit type declarations.
Metaprogramming Capabilities
Ruby’s powerful metaprogramming features enable developers to write code that can modify itself or generate new code at runtime. Metaprogramming allows for flexible abstractions and domain-specific languages, giving developers the freedom to create expressive and concise code.
Gems and Libraries
Ruby’s extensive ecosystem includes a vast collection of libraries and frameworks, called gems. Gems provide ready-to-use solutions for common programming tasks, enabling developers to leverage existing code and accelerate development. The RubyGems package manager simplifies the process of discovering, installing, and managing these gems.
Ruby on Rails
Ruby on Rails, often referred to as Rails, is a powerful web application framework built using Ruby. Rails follows the principles of convention over configuration, providing developers with a structured framework for building web applications quickly and efficiently.
Rails simplifies common web development tasks, such as handling databases, routing, and session management, allowing developers to focus on building the core functionality of their applications.
Community and Culture
The Ruby community is known for its friendly and supportive culture. It values collaboration, sharing knowledge, and helping others. The community actively contributes to open-source projects, creating a vast repository of resources and libraries that further enrich the Ruby ecosystem.
These key features make Ruby an excellent choice for developers seeking a language that prioritizes simplicity, elegance, and developer happiness. With its readable syntax, powerful ecosystem, and thriving community, Ruby empowers developers to create elegant and maintainable code, build robust web applications, and enjoy the process of programming.
JavaScript vs Ruby (Tabular Form)
Here’s a tabular form comparing JavaScript vs Ruby:
| JavaScript | Ruby | |
| Purpose | Primarily used for client-side scripting in web development. | Versatile scripting language used for web development, server-side scripting, and automation tasks. |
| Syntax | Uses curly braces {} to define code blocks and semicolons ; to separate statements. | Emphasizes a natural and expressive syntax using keywords and indentation to define code blocks. |
| Readability | Can be complex due to extensive functionality and various programming paradigms. | Emphasizes readability and simplicity, with a focus on easy-to-understand code. |
| Performance | Highly optimized for browser execution and can handle heavy computational tasks efficiently. | Interpreted language, may be slower in certain operations compared to JavaScript. |
| Community and Ecosystem | Large and active community with a vast ecosystem of libraries, frameworks, and tools. Widely used in web development. | Dedicated community, although smaller. Prominent framework is Ruby on Rails, known for productivity and convention-over-configuration approach. |
| Scalability | Excellent scalability options, especially with Node.js for server-side JavaScript. Can handle real-time communication and large concurrent connections. | Scalable but commonly used for smaller to medium-sized projects. Focuses on simplicity and developer productivity. |
| Popularity | One of the most popular programming languages, particularly in web development. Broad job prospects. | Smaller community compared to JavaScript but still has dedicated following and job opportunities, especially in web development companies and startups. |
| Learning Curve | Considered easier to learn for beginners due to simpler syntax and abundant learning resources. | Slightly steeper learning curve but offers expressiveness and productivity with Ruby on Rails framework. |
This table provides a concise overview of the key differences between JavaScript and Ruby, highlighting their purposes, syntax, readability, performance, community and ecosystem, scalability, popularity, and learning curves. Remember to consider these factors when choosing the appropriate language for your specific project requirements.
JavaScript vs Ruby
Have a close look at the comparison between JavaScript vs Ruby.
Purpose

JavaScript is mainly used for client-side scripting in web development. It allows developers to add interactivity to websites, validate forms, manipulate the DOM (Document Object Model), handle events, and make asynchronous requests to servers.
Ruby, on the other hand, is a versatile scripting language used for a wide range of applications. In web development, Ruby is often used for server-side scripting, creating web applications, and automating repetitive tasks. It is one of the key difference between JavaScript vs Ruby.
Syntax

JavaScript uses curly braces {} to define code blocks and semicolons ; to separate statements. For example:
// JavaScript code example
if (condition) {
// code block
} else {
// code block
Ruby, on the other hand, emphasizes a more natural and expressive syntax. It uses keywords and indentation to define code blocks. For example:
# Ruby code example
if condition
# code block
else
# code block
end
This syntax difference contributes to Ruby’s readability and its focus on writing code that resembles natural language.
Readability

Ruby is often praised for its readability and simplicity. It focuses on writing code that is easy to understand and maintain. It encourages developers to follow coding conventions and principles such as DRY (Don’t Repeat Yourself) and SOLID (Single Responsibility Principle, Open-Closed Principle, Liskov Substitution Principle, Interface Segregation Principle, and Dependency Inversion Principle).
JavaScript, while flexible and powerful, can be more complex due to its extensive functionality and various programming paradigms (e.g., procedural, object-oriented, functional). It is one of the key difference between JavaScript vs Ruby.
Performance

JavaScript is highly optimized for browser execution and can handle heavy computational tasks efficiently. It benefits from JIT (Just-in-Time) compilation in modern JavaScript engines, which dynamically optimize the code during runtime.
However, Ruby is an interpreted language, which means it may be slower than languages like JavaScript in certain operations. For computationally intensive tasks, JavaScript might have an edge in terms of performance.
Community and Ecosystem

JavaScript has a large and active community of developers, resulting in a vast ecosystem of libraries, frameworks, and tools. It is widely used in web development, with popular frameworks like React, Angular, and Vue.js.
These frameworks offer powerful tools for building dynamic and interactive user interfaces. Ruby also has a dedicated community, although smaller than JavaScript’s.
The most prominent framework in the Ruby ecosystem is Ruby on Rails, which follows the convention-over-configuration principle. Ruby on Rails provides a productive environment for developing web applications by emphasizing sensible defaults and reducing boilerplate code. It is one of the key difference between JavaScript vs Ruby.
Scalability

JavaScript offers excellent scalability options, particularly with the advent of Node.js. Node.js allows developers to build scalable server-side applications using JavaScript. It enables the use of JavaScript on both the frontend and backend, unifying the development stack.
This is especially beneficial for projects that require real-time communication or handling a large number of concurrent connections. Ruby, while scalable, is more commonly used for smaller to medium-sized projects. It is often favored for its focus on simplicity and developer productivity. It is one of the key difference between JavaScript vs Ruby.
Popularity

JavaScript is one of the most popular programming languages, primarily due to its extensive usage in web development. It is supported by all major web browsers, making it a de facto standard for client-side scripting.
JavaScript has a high demand in the job market, with a wide range of opportunities for JavaScript developers. Ruby, although not as popular as JavaScript, still has a dedicated following and job prospects, especially in web development companies and startups that use Ruby on Rails for building web applications. It is one of the key difference between JavaScript vs Ruby.
Learning Curve

JavaScript is often considered easier to learn for beginners due to its simpler syntax and abundance of learning resources. It has a gentle learning curve that allows new developers to start building interactive web applications quickly.
Ruby’s syntax and focus on developer productivity may require a slightly steeper learning curve. However, once developers grasp the Ruby language and its conventions, they can benefit from its expressiveness and the productivity boost provided by the Ruby on Rails framework. It is one of the key difference between JavaScript vs Ruby.
Remember to consider your specific project requirements, scalability needs, and personal preferences when choosing between JavaScript and Ruby. Both languages have their own strengths and are widely used in the industry for different purposes.
JavaScript vs Ruby Rankings (TIOBE Index)
Have a close look at JavaScript vs Ruby rankings based on TIOBE index.


Career Opportunities in JavaScript vs Ruby
Both JavaScript and Ruby offer exciting career opportunities in the ever-expanding field of software development. As versatile programming languages, they open doors to various job roles and industries. Let’s explore the career opportunities available in JavaScript and Ruby:
JavaScript Career Opportunities
Have a look at JavaScript career opportunities.
Front-End Developer
JavaScript’s dominance in web development makes front-end development a natural career path. As a front-end developer, you’ll use JavaScript to create interactive and dynamic user interfaces, work with frameworks like React or Angular, and collaborate with designers to bring visual concepts to life.
Full-Stack Developer
JavaScript’s versatility allows developers to build end-to-end applications, both on the front end and the server side. Full-stack developers proficient in JavaScript can handle both client-side and server-side programming, using frameworks like Node.js and Express.js.
Mobile App Developer
JavaScript frameworks such as React Native and Ionic enable developers to build cross-platform mobile applications. With these frameworks, you can leverage your JavaScript skills to create mobile apps for iOS and Android platforms.
UI/UX Developer
JavaScript plays a crucial role in enhancing user experiences. As a UI/UX developer, you’ll leverage JavaScript to create interactive elements, design smooth transitions, and ensure seamless user interactions across various devices.
Game Developer
JavaScript, combined with HTML5 canvas and game development libraries like Phaser and PixiJS, offers opportunities in the game development industry. JavaScript’s versatility allows for browser-based game development and integration with gaming engines like Unity.
Ruby Career Opportunities
Have a look at Ruby career opportunities.
Ruby on Rails Developer
Ruby on Rails is a popular web application framework built using Ruby. Becoming a Ruby on Rails developer opens doors to a wide range of opportunities in web development, as Rails is widely used in the industry for building scalable and maintainable web applications.
Ruby Backend Developer
Ruby’s simplicity and elegance make it a great choice for backend development. As a Ruby backend developer, you’ll work on building APIs, handling databases, and implementing business logic to support web applications.
Automation Engineer
Ruby’s focus on simplicity and productivity makes it an ideal choice for automating tasks. As an automation engineer, you can leverage Ruby’s scripting capabilities to develop automation frameworks, write test scripts, and streamline repetitive processes.
DevOps Engineer
Ruby’s ecosystem includes tools like Chef and Puppet, which are widely used in the DevOps field. As a DevOps engineer, you can leverage your Ruby skills to automate infrastructure provisioning, configuration management, and deployment processes.
Data Engineer
Ruby’s simplicity extends to data processing and analysis. With libraries like ActiveRecord and Sequel, Ruby can be used for data manipulation, ETL (Extract, Transform, Load) processes, and building data pipelines.
Technical Writer
Proficiency in Ruby can lead to opportunities in technical writing. As a technical writer, you can contribute to Ruby documentation, create tutorials, and help other developers understand and utilize the language effectively.
These are just a few examples of the career opportunities available in JavaScript and Ruby. Both languages offer a wide range of roles in web development, mobile app development, automation, and beyond.
Whether you choose JavaScript’s versatility or Ruby’s focus on simplicity and elegance, your skills in these languages will open doors to a rewarding and diverse range of career paths.
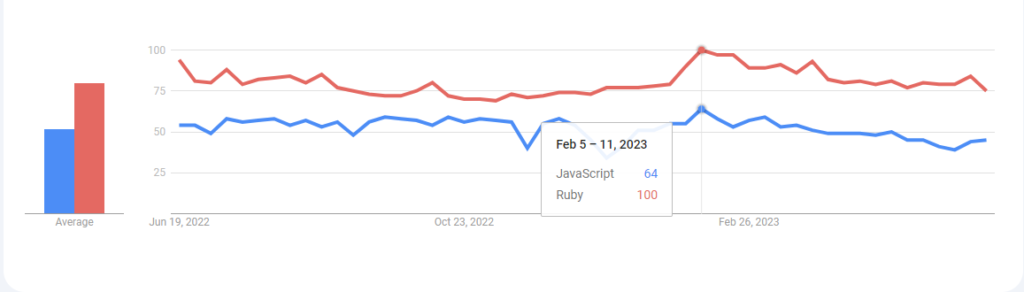
JavaScript vs Ruby (Interest Over Time)
Have a quick look at JavaScript vs Ruby interest over time.

As you can clearly seen in the above graph over the past 1 year where Ruby is leading JavaScript through the year. It means that students are more wiling to learn Ruby over JavaScript.
Future of JavaScript vs Ruby
JavaScript and Ruby have distinct positions in the programming landscape, and their futures hold exciting prospects. While JavaScript continues to dominate the web development realm, Ruby retains its charm in specific niches. Let’s explore the future trends and outlook for both languages:
JavaScript’s Future
Have a look at JavaScript’s future.
Continued Growth and Dominance
JavaScript’s popularity is expected to continue growing, driven by its central role in web development. As the demand for interactive and dynamic web experiences increases, so does the need for JavaScript expertise.
Expansion Beyond Web Browsers
JavaScript’s reach has expanded beyond web browsers with the rise of Node.js. Node.js enables server-side JavaScript development, opening doors to full-stack JavaScript development and fostering the growth of JavaScript in various domains.
Advancements in Frameworks and Libraries
JavaScript’s vast ecosystem of frameworks and libraries will continue to evolve, providing developers with powerful tools to streamline development processes. Popular frameworks like React, Angular, and Vue.js will likely see continued enhancements and adoption.
WebAssembly Integration
WebAssembly (Wasm) is gaining momentum as a binary instruction format for the web. JavaScript’s compatibility with WebAssembly allows it to seamlessly integrate with this emerging technology, enabling high-performance applications and expanding the scope of JavaScript development.
Artificial Intelligence and Machine Learning
JavaScript is increasingly being used in the fields of artificial intelligence (AI) and machine learning (ML). Frameworks like TensorFlow.js and Brain.js facilitate the implementation of AI and ML algorithms directly in JavaScript, opening doors to innovative applications.
Ruby’s Future
Have a look at Rub’s future.
Continued Relevance in Web Development
While Ruby may not dominate web development as JavaScript does, it will continue to hold relevance, particularly in the Ruby on Rails community. Ruby on Rails remains a popular choice for building web applications due to its focus on developer productivity and convention-over-configuration principles.
Focus on Simplicity and Developer Happiness
Ruby’s emphasis on simplicity and developer happiness will remain attractive to developers who value clean, readable code and a joyful programming experience. The Ruby community will continue to cultivate this culture and advocate for the language’s unique qualities.
Exploration of New Domains
Ruby’s simplicity and expressive syntax make it an excellent choice for exploring new domains beyond web development. Ruby can find applications in automation, scripting, data processing, and other areas where its elegance and productivity shine.
Integration with Other Languages and Technologies
Ruby’s compatibility with other languages and technologies will continue to be explored. Integration with tools like Rust through the Helix project and interop with languages like Python and Java will expand Ruby’s capabilities and allow it to leverage the strengths of other ecosystems.
Community Support and Open-Source Contributions
Ruby’s community will remain vibrant and supportive, contributing to the language’s growth. Open-source libraries and frameworks will continue to evolve, providing valuable resources and fostering collaboration within the Ruby community.
It’s important to note that the future of programming languages is dynamic and influenced by various factors such as industry trends, technological advancements, and developer preferences.
JavaScript’s dominance in web development and its versatility across domains positions it as a prominent language for the foreseeable future. Ruby, with its focus on simplicity and developer happiness, will continue to find its place in specific use cases and niche communities.
Conclusion
In the realm of programming languages, JavaScript vs Ruby have emerged as powerful tools that cater to different aspects of web development. Both languages possess their unique strengths, offering developers diverse options to bring their ideas to life.
JavaScript, with its dominance in web development, empowers developers to create interactive and dynamic experiences for users. Its ability to run directly in web browsers, coupled with its extensive ecosystem and frameworks, makes it a go-to choice for building feature-rich web applications.
JavaScript’s versatility extends beyond the client-side, as it embraces server-side development through Node.js, opening doors to full-stack JavaScript development.
On the other hand, Ruby embraces simplicity, elegance, and developer productivity. With its human-readable syntax and emphasis on clean code, Ruby fosters a joyful programming experience.
Ruby’s community, along with the powerful Ruby on Rails framework, provides a structured and efficient approach to web development, enabling developers to build applications quickly and maintainably.
Choosing between JavaScript and Ruby depends on your specific project requirements and development priorities. If you seek to create interactive web experiences, handle client-side interactivity, and tap into a vast ecosystem, JavaScript is a natural choice.
On the other hand, if you value code readability, maintainability, and want to accelerate web development with a convention-over-configuration framework, Ruby and Ruby on Rails offer a compelling path.
Ultimately, your decision should be driven by your comfort with the language, the project’s scope, and the community and resources available. Both JavaScript and Ruby have thriving communities and ample learning resources to support your development journey. If you think that we have missed anything on JavaScript vs Ruby then comment down below.
Frequently Asked Questions (JavaScript vs Ruby)
Is JavaScript easier to learn than Ruby?
JavaScript is generally considered easier to learn due to its simple syntax and vast availability of learning resources.
Can I use Ruby for frontend development?
While Ruby can be used for frontend development, it is more commonly used for server-side scripting and backend development.
Which language is better for web development, JavaScript or Ruby?
Both JavaScript and Ruby are suitable for web development, but JavaScript has a wider range of applications and frameworks specifically designed for web development.
Does Ruby have a strong community like JavaScript?
Ruby has a dedicated community of developers, but it is relatively smaller compared to the JavaScript community.
Which language offers better job prospects, JavaScript or Ruby?
JavaScript has broader job prospects due to its popularity and wide usage in web development, but there are still job opportunities available for Ruby developers.